何かWebアプリを作ってみたくなり開発環境を整えようとおもいましたが、PHP等どの言語も使ったことがないので、せっかく一から覚えるのであればということで Ruby on Railsに挑戦してみようと思います。
まずは開発環境の選定ですが、色々個別に揃えるよりは統合開発環境がやりやすそうなのでEclipseを選択することにしました。Eclipseにするにしても結構色々入れないと動かないので、忘れないうちに覚書を残しておきます。
パソコンはWindows機ではなく、MacBook Proを使うことにします。WindowsでもEclipseが入るのですが、少し手を出してみたものの上手く動かず結構はまってしまい、結局Mac 側にいれることにしました。
1. Xcodeをインストール
3. Homebrewを入れるための 2. Command Line Tools for Xcode を入れるために、Xcodeをインストールします(回りくどい・・・)。
App Storeから Xcodeを検索して、普通にインストールすればOKです。本日時点ではXcode 8.2.1でした。
2. Command Line Tools for Xcode をインストール
ターミナルを起動して、以下のコマンドを実行し、立ち上がったダイアログからインストールします。
$ xcode-select --install
3. Homebrewをインストール
続いて、ターミナルから以下のコマンドを実行します。途中でパスワードの入力を促されますが、しばらくするとインストールが完了します。
$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
4. rbenvと目的のバージョンのRuby、Railsに必要なgemをインストール
Macでは、Ruby 2.0.0がデフォルトですが、ここで目的のバージョンのRubyを入れておきます。rbenvというのはRubyのバージョンを管理するためのツールらしいです。今回Rubyは2.3.3を使用することにします。gemはコマンドが短いのでついでにここで入れてしまいます。
続いて、ターミナルから以下のコマンドを順に実行していきます。
$ brew update $ brew install rbenv ruby-build
$ rbenv install 2.3.3 $ rbenv rehash $ rbenv global 2.3.3
$ gem update --system $ gem install bundler $ gem install rails $ rbenv rehash
5. Mac用 Eclipseをインストール
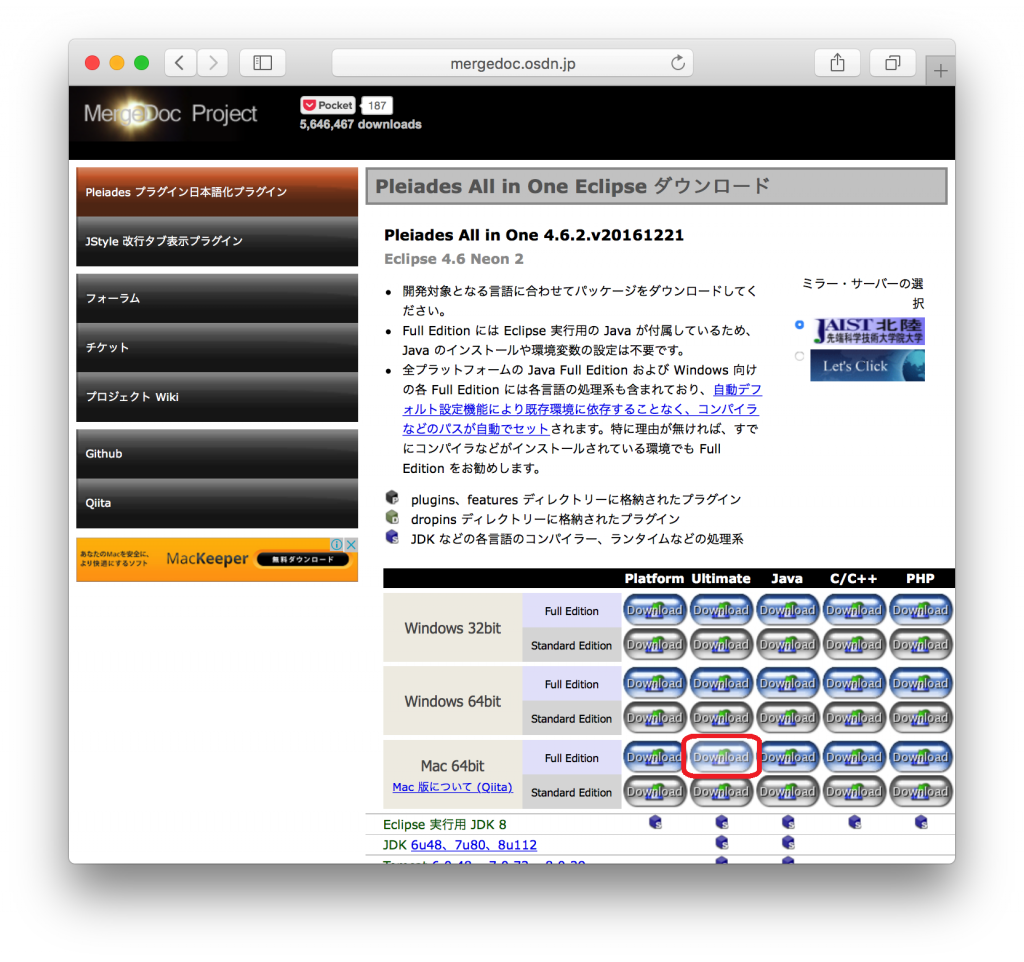
http://mergedoc.osdn.jp/ から、Mac用 最新版のEclipse(日本語版 Pleiades All in One)をダウンロードしてインストールします。どれをダウンロードするか迷いましたが、入れてみて何か足りなかったら面倒なので、全部入りの「Eclipse 4.6 NEON, Mac 64bit, Ultimate, Full Edition」にしておきました。
6. Eclipseに RDT(Ruby Development Tools)プラグインのインストール
これと7.が意外と大事。。Eclipse + Ruby on Railsの色々な記事があり参考にさせていただきましたが、これが書かれていないところが多く、何度も何度も入れ直しました。。Rubyエディタを使うために必須なプラグインです。これを入れないとファイルをダブルクリックしてもエディタが起動せずハマります。
-1.インストールしたEclipseを起動して、画面上のメニューバーから「ヘルプ」ー「新規ソフトウェアのインストール」をクリック
-2. 作業対象の右側の下向き三角をクリック、「—すべての使用可能なサイト—」を選択、名前カラムが「保留中…」になるので、1分くらい待ってください。
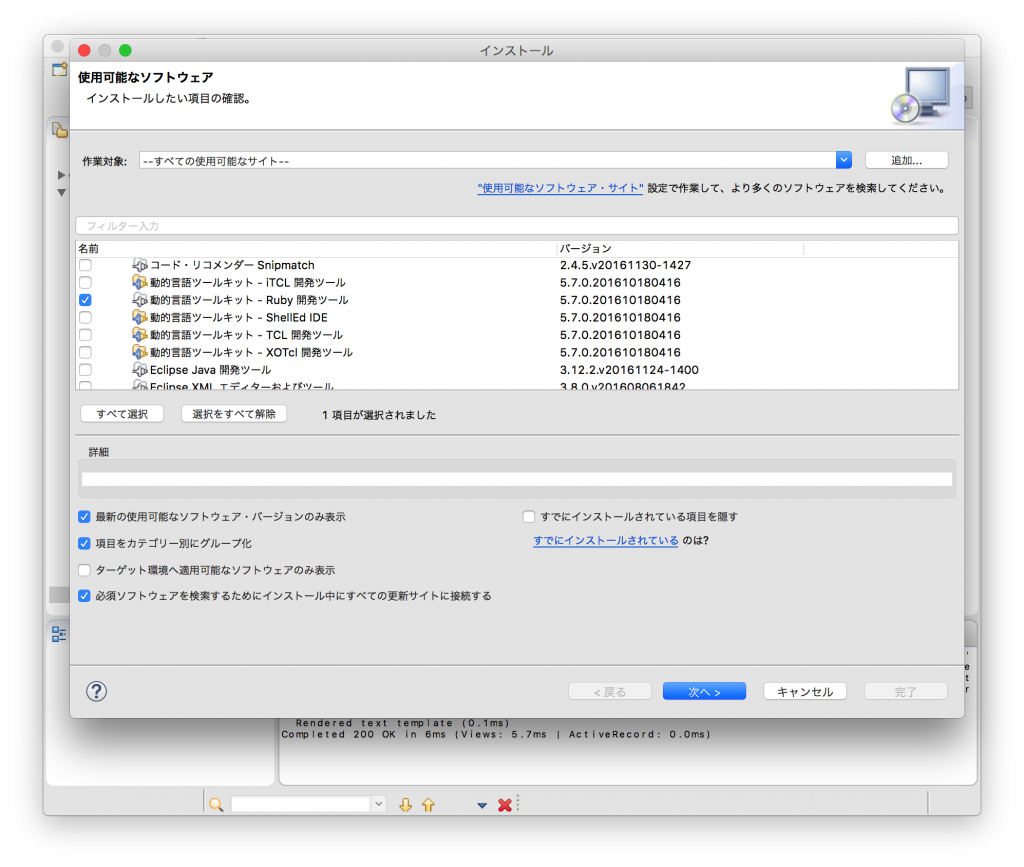
-3. 下から9番目くらいの「▶︎プログラミング言語」を展開し、「動的言語ツールキット – Ruby 開発ツール」にチェックを入れ、「次へ」をクリック、使用条件の条項に同意してインストールし、Eclipseを再起動します。
7. Eclipseの環境設定でRubyインタープリターを追加
-1. 画面上のメニューバーから「Eclipse」–「環境設定」を開く
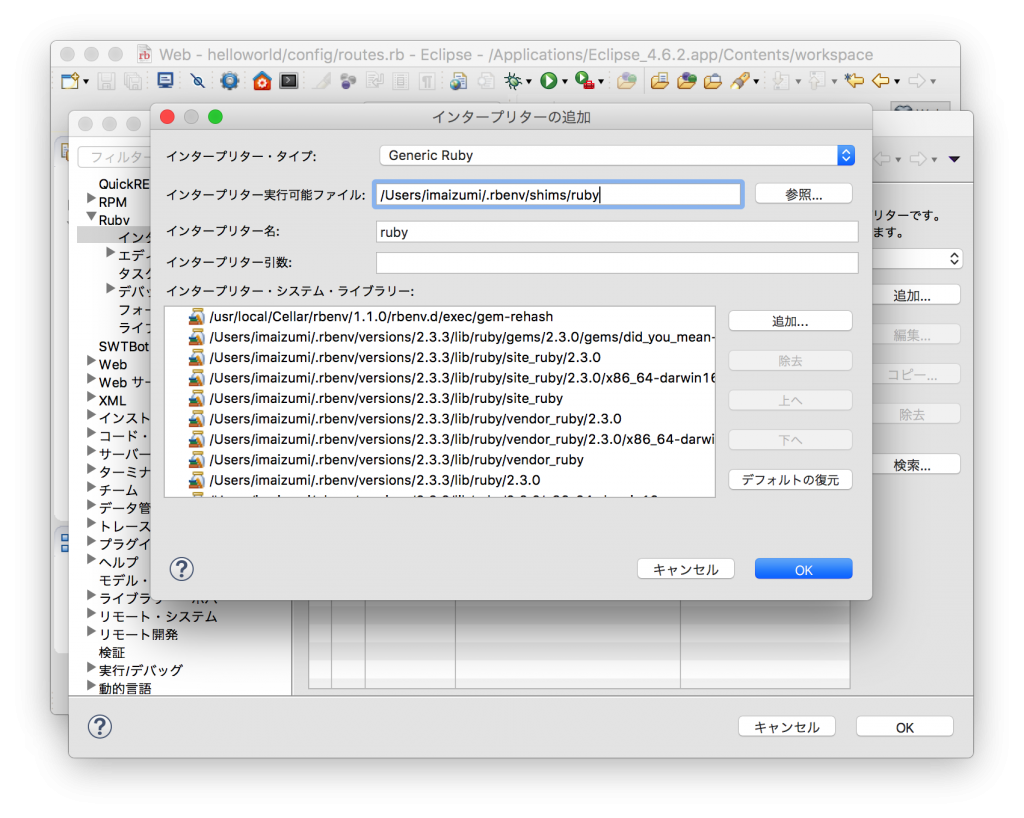
-2. 「▶︎Ruby」–「インタープリター」を展開し、「追加」をクリック、インタープリター実行可能ファイルに「/Users/<ユーザ名>/.rbenv/shims/ruby」を入力し「OK」をクリック、さらに設定画面の「OK」をクリックして確定
8. Eclipseに RadRails(Aptana Studio 3)プラグインのインストール
Aptana Studio 3 プラグインをインストールし、EclipseでRailsプロジェクトを開発できるようにします。
-1. 画面上のメニューバーから「ヘルプ」ー「新規ソフトウェアのインストール」をクリック
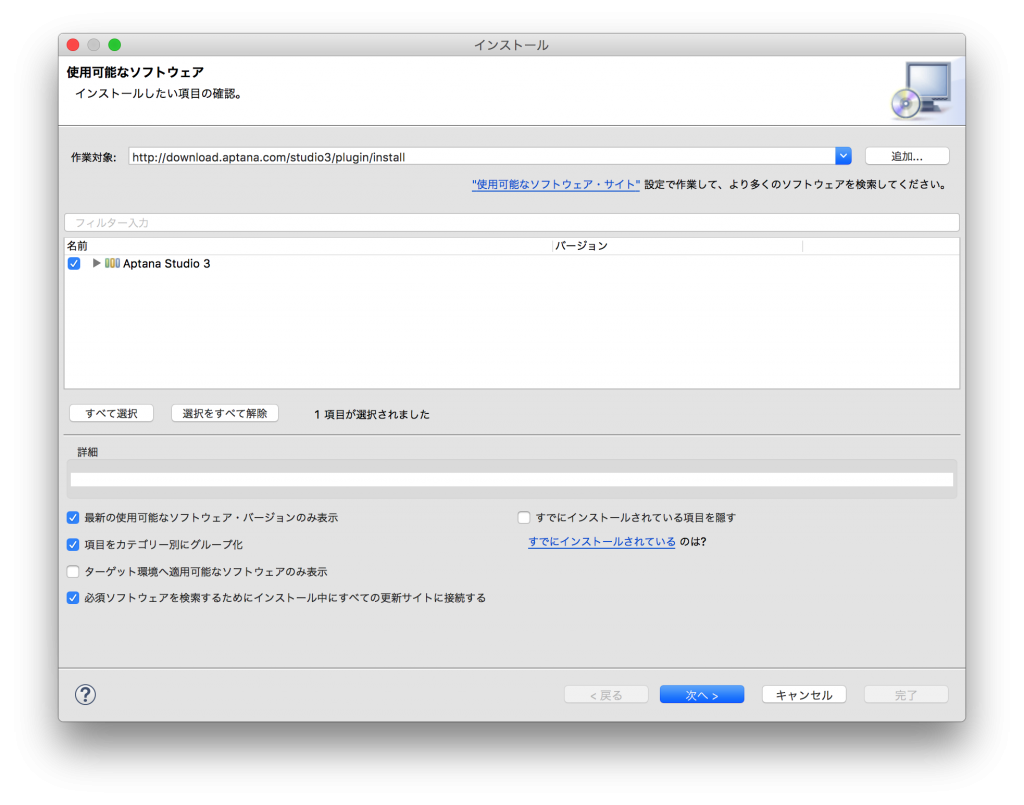
-2. 作業対象に「http://download.aptana.com/studio3/plugin/install」を入力、「Aptana Studio 3」にチェックを入れ、「次へ」をクリック、使用条件の条項に同意してインストールし、Eclipseを再起動します。
9. EclipseにWebパースペクティブの追加
EclipseにWebアプリが開発しやすい画面(パースペクティブというらしい。。)を追加します。もう一息!
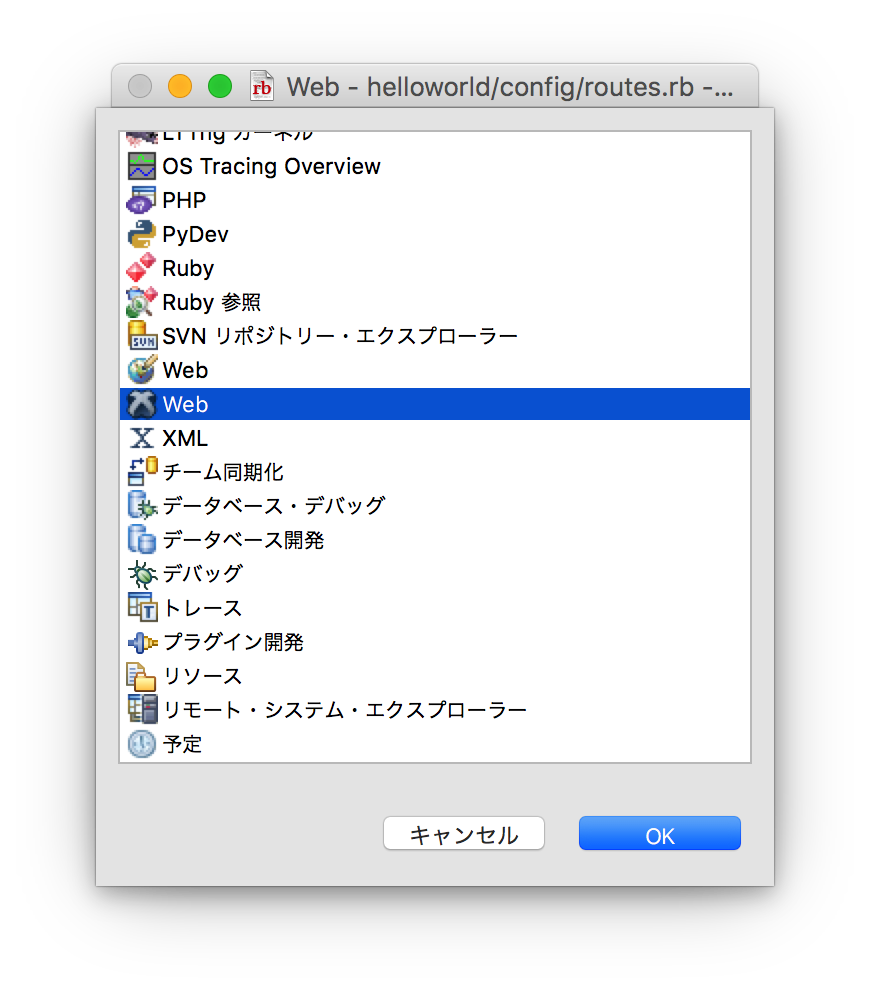
-1. 画面上のメニューバーから「ウィンドウ」ー「パースペクティブ」–「パースペクティブを開く」–「その他…」をクリック
-2. 「Web」を選択して「OK」をクリック。Webが2つあるかもしれませんが、私は下の方を選びました。
これで開発環境が整いました!
何度も何度も入れ直しているので、もしかしたら順番通りにやっても動かないかもしれませんが、その際は入れ替えてみたりしてお試しください。
次回はこの開発環境を使って Hello World! を出してみましょう。