CW Freak.NET の開発フレームワークである.NET Frameworkの更新が今後行われないということで、次のフレームワークを検討しています。後継の.NET Mauiが本命かと考えていましたが、2年くらい経ってもなかなか普及して来ないのでちょっとまだ早いかなというイメージ。
そこで今回は比較的歴史の長く安定していそうな、WebアプリをPCアプリ化できるElectronを軸に再検討してみました。次点はFlutterですがまだ触れていません。
.NETのVisual Studioと比較してしまうとElectronは開発環境を用意するのがかなり面倒なのですが、今回試してみたのは、Electron Forge という配布方法まで一括提供されたElectron開発パッケージです。とはいえVisual Studioに比べれば手間ですが。UIはReactで、デファクトスタンダード?のUIライブラリであるMUIを導入してみたいと思います。
開発環境:
・MacBook Pro 2019、macOS Sonoma 14.2.1
・Electron 29.0.1
・Node.js v18.19.1
・npm 10.2.4
ターミナルからNode.js (npm)をインストール
HomebrewやNodebrewが入っていない場合は先にインストールをしてください。
$ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)" $ brew install nodebrew
$ nodebrew setup $ echo 'export PATH=$HOME/.nodebrew/current/bin:$PATH' >> ~/.zshrc $ source ~/.zshrc $ nodebrew ls-remote . . . . v18.18.0 v18.18.1 v18.18.2 v18.19.0 v18.19.1 . . . . $ sudo nodebrew install-binary v18.19.1 $ nodebrew list v18.19.1 $ nodebrew use v18.19.1 $ node -v v18.19.1 $ npm -v 10.2.4
Electron開発用のディレクトリを作り、中にElectron Forgeでmy-appプロジェクトを作ります
(※2024/3/18 webpack → viteに変更)
$ mkdir electron $ cd electron $ npm init electron-app@latest my-app -- --template=vite-typescript
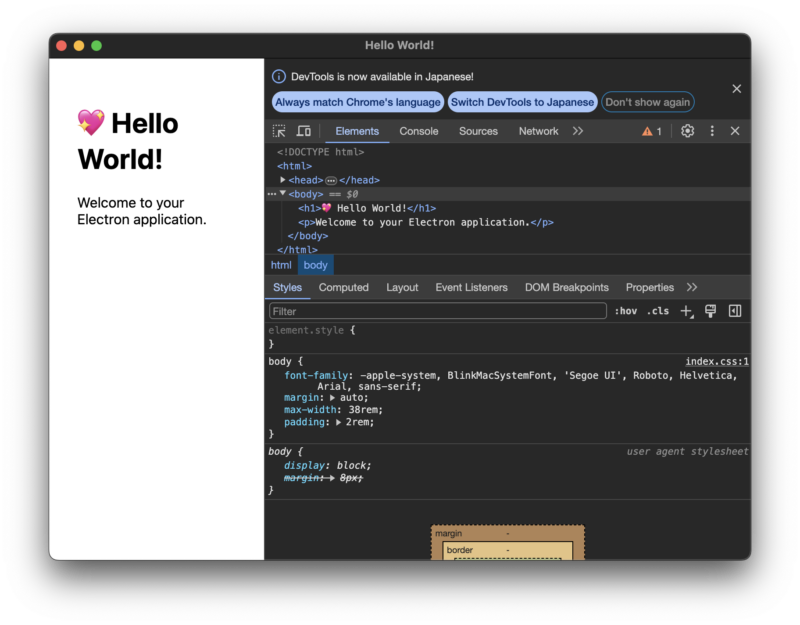
とりあえず起動
$ cd my-app $ npm start

ターミナルからctrl+Cで、一旦アプリを終了します。
次にReactを導入していきます。
Macと Electron Forge + React + MUI でPCアプリを作る(その2)
